######1、使用canvas绘制图片,并将图片导出。
在本地直接访问静态网页时,无法使用toDataURL(),需要将网页发布后,canvas才能使用toDataURL获取画布上的内容。因为canvas不允许使用toDataURL来获取异域图片
原因:将不同域下图片绘制到canvas上时,不能使用toDataURL来获取imgdata,因为 canvas 使用了没有权限的跨域图片在使用canvas.toDataURL()等数据导出函数的时候会报错! img.crossOrigin = “Anonymous” ,它开启了本地的跨域允许。当然服务器存储那边也要开放相应的权限才行,如果是设置了防盗链的图片在服务端就没有相应的权限的话你本地端开启了权限也是没有用的。
1 | function downloadImg(){ |
绘制跨域图片:
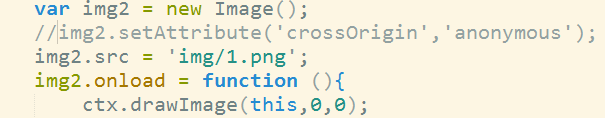
创建一张图片,设置其跨域属性crossOrigin,将这个临时图片绘制到canvas上
1 | for(var i=0,len=dyns.length;i<len;i++){ |