上网四处搜索,发现有一个cnpm的方法似乎可以解决问题,但是发现cnpm上镜像好像并不齐全,而且也是各种卡住,所以这种方式也只能放弃 ,于是搜到了一篇npm使用代理的文章,顿时醒悟。
首先,我们的npm包无所谓安全性,所以不要使用性能和效率更慢的https,转而使用http,相关命令如下:
1、关闭npm的https
1 | npm config set strict-ssl false |
斯特恩*李
上网四处搜索,发现有一个cnpm的方法似乎可以解决问题,但是发现cnpm上镜像好像并不齐全,而且也是各种卡住,所以这种方式也只能放弃 ,于是搜到了一篇npm使用代理的文章,顿时醒悟。
首先,我们的npm包无所谓安全性,所以不要使用性能和效率更慢的https,转而使用http,相关命令如下:
1、关闭npm的https
1 | npm config set strict-ssl false |
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
css并行加载,js串行加载(会阻塞页面)
清除缓存的问题:1、一般手动清除,浏览器缓存 2、js代码清除缓存
js文件: 路径后面加一个随机数如下:
1 | <script src="lib/gMarker.js?random=120211"></script> |
css文件
1 | <link rel='stylesheet' href='css/index.css?t=120224'> |
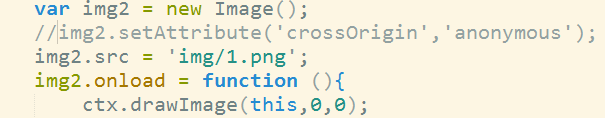
######1、使用canvas绘制图片,并将图片导出。
在本地直接访问静态网页时,无法使用toDataURL(),需要将网页发布后,canvas才能使用toDataURL获取画布上的内容。因为canvas不允许使用toDataURL来获取异域图片
原因:将不同域下图片绘制到canvas上时,不能使用toDataURL来获取imgdata,因为 canvas 使用了没有权限的跨域图片在使用canvas.toDataURL()等数据导出函数的时候会报错! img.crossOrigin = “Anonymous” ,它开启了本地的跨域允许。当然服务器存储那边也要开放相应的权限才行,如果是设置了防盗链的图片在服务端就没有相应的权限的话你本地端开启了权限也是没有用的。
#####<audio> 标签属性:
src:音乐的URL
preload:预加载
autoplay:自动播放
loop:循环播放
controls:浏览器自带的控制条
1 | <audio id="media" src="http://www.abc.com/test.mp3" controls> |
#####<video>标签属性:
目前非常流行自适应设计与响应式设计,而且经常让人混淆,自适应设计不应与自适应布局混为一谈,它们是完全不一样的概念。
######在这先说明下这两者的异同:
自从移动终端飞速发展以来,各种各样的机型突飞猛进,很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone/iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能”一次设计,普遍适用”,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
下面这些CSS高级技巧,一般人我可不告诉他哦。
随着着微信的广泛应用,H5应该得到了大量的使用传播,现在咱就来做一个简单的H5翻页动作。
首先,页面的结构如下:
在content里面设置四个class=page的div
然后在javascript中使用(主要写往下翻)
将DOM内容HTML绘制到画布中是有可能的,但如何有把握并且安全地实现它,就应该按照规范行事。你不能把HTML画到canvas上。相反,你需要使用一个SVG图像,其中包含你想要呈现的内容。可以使用<foreignobject>元素包含HTML内容,之后把这个svg绘制到你的canvas中。
HTML5/CSS3时代,我们要在web里做动画选择其实已经很多了:
你可以用CSS3的animattion+keyframes;
你也可以用css3的transition;
你还可以用通过在canvas上作图来实现动画,也可以借助jQuery动画相关的API方便地实现;
在HTML文档的头部head加入以下代码
if((/android|webos|ip(hone|ad|od)|opera (mini|mobi|tablet)|iemobile|windows.+(phone|touch)|mobile|fennec|kindle (Fire)|Silk|maemo|blackberry|playbook|bb10\; (touch|kbd)|Symbian(OS)|Ubuntu Touch/i.test(navigator.userAgent)) || window.navigator.userAgent.indexOf('baidumap_IPHO') != -1 || window.navigator.userAgent.indexOf('baidumap_ANDR') != -1){
location.replace('mobile/index.html');
}
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的射鸡师们也开始投身动效设计领域。